どうも、昨日もコーディングしている夢を見てしまったベル子です。
朝、目が覚めるときに、「dd」と打ちまくっている感触がうっすら残っていて、会社に行ったら本当にddしまくることになるという、デジャヴかつ正夢を見るエスパーぶりです。
そんな私の子供のときの�夢は魔法使いでした。
女の子らしくて可愛いなーと思ったことでしょう!
ベル子は意外と努力家だということをお忘れですね!!
↓ベル子が魔法使いになるためにやっていたことの一例
・ルーン文字を勉強して魔法陣を描き、その中で瞑想(家中や家の前のアスファルトに)
・タロットカードは3種類常備
・水晶で精神統一
・手作りの黒いマントを被って、おまじないを唱える練習
・魔女の歴史を勉強
そして魔法少女は悟ります。
人間に魔法は使えないということを。
あれだけ修行した私が言うのだから間違いありません。
いいですか。
人間はどんなに頑張っても、魔法を使えるようにはなりません(二度目)
前置きが長くなりましたが、そんな私だって魔法使い気分を味わえるエディタがあります。
そう、Sublime Textならね!
Sublime Textに出会ったときは、Sakuraでマクロを作りまくったり、辞書登録をしまくっていたことが走馬灯のように駆け巡りました。
あの時代とは一体何だったのか.......
「恋に落ちる」というキャッチフレーズのとおり、すぐに魅力にハマりました。
一目で惚れたし、知れば知るほど惚れました。
Sublime使ってからはドリすらほとんど使わなくなりました。
だけど、転職してphpを書くようになってから、このClassどこに書いてあるのかなぁとか探すのが面倒になってきました。
でもIDEは重たいし使い方もよく分からないから使いたくないです。←
ボスに使ってみなさいって言われたけど、1日でギブアップしました(ボスには内緒ですよ!)。
会社のイケメンくんがPhpStormを使っているのが、とてもイケメンすぎて羨ましいです。
やはりイケメンは道具からしてイケメンなんですね。
「わ、ベル子さんPhpStorm使ってるんですか?スーパーセクスィーっすね!」
って私も言われたいです。
でもPhpStorm高くないすか。
でもPhpStorm高くないすか。
そんな私に朗報です。
Sublime Text 3だと関数やClassなどの定義元にショートカットでジャンプする機能が増えました。
やったー。これだよー♪
でもpackageとか入れ直すの面倒だなーって思うズボラな私のために、インストールしたらやっておく初期設定をまとめます。
★ステップ1:これらのpackageを入れる。
{
"in_process_packages":
[
],
"installed_packages":
[
"AdvancedNewFile",
"ApacheConf.tmLanguage",
"AutoFileName",
"Bootstrap 3 Snippets",
"BracketHighlighter",
"Browser Refresh",
"Codecs33",
"ColorPicker",
"ConvertToUTF8",
"CSS Snippets",
"DocBlockr",
"Emmet",
"HTML5",
"jQuery",
"jQuery Mobile Snippets",
"jQuery Snippets pack",
"Laravel 4 Snippets",
"Laravel Blade Highlighter",
"LiveReload",
"Package Control",
"SCSS",
"SublimeLinter",
"Tag",
"Theme - Cobalt2"
]
}
LiveReloadとBrowser Refreshは、ほぼ使ってないです。
snippets系は勢いで入れました。おまじない的な感じで。
特にオススメなのはAdvancedNewFileで、cmd + alt + nでsublimeから画面遷移なしにpathを指定して新規ファイルが作れちゃいます。
すでにあるファイル名を指定すると、そのファイルが開きます。
賢くてチョー便利んぐ。
Codecs33というのはConvertToUTF8がsublime3だとうまくいかないので、合わせてインストールしてやると大丈夫だよってやつです。
package installの詳しい解説は↓こちらが分かりやすいです。
パッケージコントロールのインストール
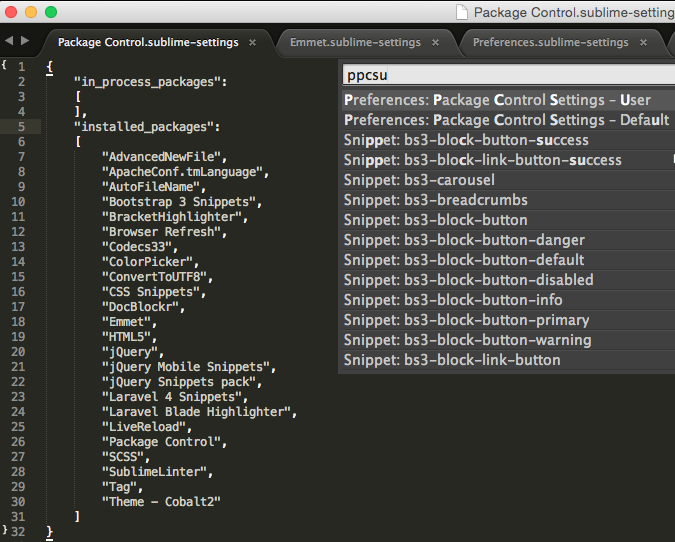
このインストールしてるpackageの一覧を表示するにはcmd + shift + pして、「pack」くらい打つと一覧が出てくるので、その中からPreferenses: Package Control Settings -Userを選択すると表示できます。
慣れてきたら頭文字だけで検索できるので「ppcsu」と打てば一発です。

★ステップ2:
ショートカットの設定をする。
ベル子のユーザーショートカット設定はこちらです。
それぞれ使いやすいショートカットがあると思うので、参考までに。
Preferences > Key Bindings -User を編集してくだされ。
[
{ "keys": ["super+b"], "command": "toggle_side_bar" },
{ "keys": ["super+e"], "command": "goto_definition" },
{ "keys": ["super+r"], "command": "goto_symbol_in_project" },
{ "keys": ["ctrl+b"], "command": "jump_back" },
{ "keys": ["ctrl+t"], "command": "jump_forward" },
{ "keys": ["super+shift+c"], "command": "color_pick" },
{
"keys": ["super+shift+r"], "command": "browser_refresh", "args": {
"auto_save": true,
"delay": 0.0,
"activate": true,
"browsers" : ["chrome"]
}
},
{ "keys": ["super+k"], "command": "run_macro_file", "args": {"file": "res://Packages/Default/Delete Line.sublime-macro"} },
{ "keys": ["super+up"], "command": "swap_line_up" },
{ "keys": ["super+down"], "command": "swap_line_down" },
{ "keys": ["ctrl+f"], "command": "expand_selection", "args": {"to": "scope"} },
{ "keys": ["alt+w"], "command": "toggle_setting", "args": {"setting": "word_wrap"}}
]
superっていうのは、分かりづらいですがcmdボタンのことです。
このgoto_definitionというのが、例の定義元にジャンプできる機能です。
すごく便利です〜イケてる〜。
goto_symbol_in_projectというのは、プロジェクト内でcssのid,classやjavascriptのfunctionを名前で検索する機能で、これもとても便利です。
jump_backとjump_forwardはgotoでジャンプしたファイルを行き来できるショートカットです。
これがすっごく便利なんですが、手の小さなベル子にとってctrl + tやctrl + bはちょっとキツいです。行ったり来たりすると手がつりそうに...。もっと使いやすいショートカットがあればいいんですが、なんとなく分かりやすいので、この設定にしてます。
cmd + pでgoto_anythingという便利な何でも検索機能があるのですが、ベル子は殆ど使ってません。cmd + tでファイル名を指定して開くほうが分かりやすくて使いやすいので、それを使ってます。
super + kで設定してあるのは行削除です。
このショートカットが分かりづらくて見つけにくいので設定しておくと便利なのですが、super + kはいろんなところで使ってるので、super + kで始まるショートカットを使いたい人はやめたほうがいいと思います。
★ステップ3:新規ファイルはタブで開くようにする
新規ファイルを開くたびに新規ウィンドウが開くのはベル子のお好みじゃありません。
忌々しいのでユーザー設定をしてしまいましょう!
ベル子のユーザー設定はこちらです。
Preferences > Settings -User を編集してくだされ。
{
"color_scheme": "Packages/User/SublimeLinter/Monokai (SL).tmTheme",
// "color_scheme": "Packages/Theme - Cobalt2/cobalt2.tmTheme",
// "theme": "Cobalt2.sublime-theme",
"disable_formatted_linebreak": true,
"disable_tab_abbreviations": true,
"highlight_modified_tabs": true,
"ignored_packages":
[
"Vintage"
],
"open_files_in_new_window": false,
"word_wrap": true
}
disable_formatted_linebreakとdisable_tab_abbreviationsというのはEmmetを入れてると不都合なことがあるから設定したほうがいいとの記事を見て、設定したものです。
もしかしたら必要ないかも。
▼詳しくはこちら
Sublime Text 2 + Emmet で日本語入力がうまくいかない症状の解決法
Cobalt2というのはSidebarのファイルをオシャレなアイコン表示にしてくれるテーマです。
アイコンはすごくオシャレで分かりやすいんですけど、コードのカカラーリングが見慣れなくてごちゃごちゃしているので使うのをやめました。
★ステップ4:Emmetの設定をする
・!と打ってhtmlテンプレートを展開するときに<html lang="en">になってるのをデフォルトで<html lang="ja">にする。
・デフォルトで閉じタグ後コメントを追加するように設定する。
・閉じタグの後ろにコメントが挿入されるようにする。
Preferences > Package Settings > Emmet > Settings -Userを編集します。
{
"snippets": {
"variables": {
"lang": "ja",
"locale": "ja-JP",
"charset": "UTF-8",
"indentation": "\t",
"newline": "\n"
},
"html": {
"filters": "html,c"
}
},
"preferences": {
"filter.commentAfter": "<!-- /<%= attr(\"id\", \"#\") %><%= attr(\"class\", \".\") %> -->"
}
}
▼参考にしたサイト
Sublime Text:Emmetのid・class名のコメント出力をカスタマイズする方法
これで.rowと打ってctrl + eすれば
<div class="row"></div><!-- /.row -->
となります。
気持ちいいですね!
プログラマとかコーダーって誰に決められたわけでもない自分の中のこだわりってあるじゃないですか。気持ちいい書き方とかショートカットとか(私はそんなに変態的にこだわりが強いほうでもないんですけど)。
それを完全にカスタマイズできるっていうのが、恐ろしくステキだと思います。ラブ。
あと、最近、知ったんですけどcmd + alt + vってやるとコピー履歴一覧が出てきて貼り付けられます。超絶便利!!
cmd + ctrl + pでprojectを入れ替えられるというのも最近、知りました。
便利すぎる........Sublime Text。
高機能なのに、重たくない。
そして完全カスタム可能で私色に染まってくれる。
まさに理想の彼です。
便利さって人をときめかせますよね。
だからプログラマって幸せな職業だと思います。
「うわーすごい便利!」っていうトキメキとか感動を自分も味わえるし。
そういうのが私がプログラミングをやりたい!って思った理由です。
なんでプログラミングやりたかったの?という質問を最近されたので答えてみました。
あと単純にコーディングするのが楽しいっていうのと、システム会社とかゲーム会社とかでガチなエンジニアに囲まれて仕事してみたかったんですよ!
なんか真面目なこと言っちゃいました。柄にもなく(///ω///)
私も高機能なのに軽やかな人になるぞぉ〜。
